Carouselslick speed. Slick slider cdn add latest version of slick slider css js Example 2.
Set 3 slides move in slick slider instead of 1People also askWhat are the different types of slider available on CodePen.

Slick example codepen. Found inside â Page 1These features make it easier to write clear readable code and by learning how these features work youll deepen your understand of JavaScript as well. Any help would be appreciated. Js slick carousel go to slide.
Adaptive height slick slider. This code example shows how to setup sbt to use Slicks preconfigued code-generator for working with an existing database schema. Slick carousel height problem.
You can find left and right navigation arrows in both ends which light upon hover. Now we will need to create our Slick HTML element. Slick carousel height problem.
Is a Canadian multinational e-commerce company headquartered in Ottawa Ontario. Im struggelig with - settings opacity 0 for all items whithin all slides untill the animation starts and the slide is. So this way you do not need to go back to the first slide after you have reached the endMoreover get full access to the demo and the source code of this React Slick Slider from the table below.
When slider is destroyed or unslicked. Thats how slickjs works. True speedBuild a Carousel with Slick - DEV Communityhttpsdevtobeumskbuild-a-carousel-with-slick-45p1 Exit fullscreen mode.
Slick slider syncing example codepen. The carousel add a class slick-current and slick-active on the current slide by default. Export default class SimpleSlider extends Component render const settings dots.
This carousel is planned utilizing the HTML and CSS3 content. Demo link of slick slider with jquery slider. Slick go to example.
About the Book Web Performance in Action is your guide to making fast websites. React-slick custom CSS example. It will be the parent to a list of div containing the content.
Slick slider safari height. This new syntax allows you to call any internal slick method as well. The Slick parent will use the slick id and will have a data-slick attribute.
In the tutorial youll see a slick js example where the carousel has been added to a simple website template. Slick slider set height. Rather than the all-or-nothing dogmatism often encountered in FP this book teaches you how to improve your programs line by line.
Now we will need to create our Slick HTML element. You will got a result like this. Set 3 slides move in slick slider instead of 1.
Whether its Windows Mac iOs or Android you will be able to download the images using download button. Hi I deactivate the snapping selected our slider show. As soon as you click on it the slide moves respectively.
Currently the movement is only by dragging range slider. Every time Slick re-initializes Related searches for slick example codepenslick carousel codepenslick slider js codepenslick slider codepenslick slider responsive codepenslick jqueryjquery slick sliderslick slider vertical scrollSome results have been removedPagination12345NextSee moreRelated searchesslick carousel codepenslick slider js codepenslick slider codepenslick slider responsive codepenslick jqueryjquery slick sliderslick slider vertical scroll 2022 Microsoft Privacy and CookiesLegalAdvertiseHelpFeedbackAllPast 24 hoursPast weekPast monthPast year. When Slick initializes for the first time callback.
How to add slick settings in slickWhat is slick slider. See the Pen Gray White Skewed Slider With Scrollingby WispProxy WispProxy on CodePen. How are methods called on slick instancesHow to add slick settings in slick.
Found insideThis book will demystify all these topics for you. Slick slider slides on left. Demo link of slick slider with jquery slider.
Buildsbt enables automatically as well as manually triggered with sbt slick code-generation. Get the current slide var currentSlide your-elementslickslickCurrentSlide. How are methods called on slick instances.
Slick go to example. Slick slider max width. This carousel is planned utilizing the HTML and CSS3 content.
I recommend you stylize your slides only if navigation is showingslick-dotted slick-current img transform. The Slick parent will use the slick id and will have a data-slick attribute. Only experienced developer chooses to slick testimonialAngular 13 Slick CarouselSlider Integration Tutorial - positronXiohttpswwwpositronxioangular-slick-carousel-slider-integration-tutorial Angular 13 Slick Carousel Integration Example.
Slide at specific location slickslider. JS is developed for making slider or carousel sliders that feel lively effortless. He produces wild visuals fluid animations and dang ol video games in JavaScript.
Methods are called on slick instances through the slick method itself in version 14 see below. Fires when an edge is overscrolled in non-infinite mode. Slick slider left to right.
But also the code on how to implement them. The images are further placed inside another box. Slick slider cdn add latest version of slick slider css js Example 2.
Enables tabbing and arrow key navigation. If an index is provided will add at that index or before if addBefore is set. Note that this event should be defined before initializing the slider.
Hi I deactivate the snapping selected our slider show. If index some example codepen slick testimonial slider codepen safari do i originally built the scroll. It will be the parent to a list of div containing the content.
Js slick carousel go to slide. Slick slides to show. Import Slider from react-slick.
CodePen is a wonderful resource place where not only can you find inspiring ideas for buttons text effects etc. Slick slides to show. It removes any navigation if all slides are showing on the screen.
The images are further placed inside another box. We start with installing the ngx-slick-carousel package into angular configure the slick carousel module in angulars main app module file. Slick dynamic slides to show.
Slick slider on button click go to specific slide. Every time Slick re-initializes. Slick slider variable height.
Export default class SimpleSlider extends Component render const settings dots. See the full example. As soon as you click on it the slide moves respectivelyreact-slick examples - CodeSandboxhttpscodesandboxioexamplespackagereact-slickExamples.
Adaptive height slick slider. You can find left and right navigation arrows in both ends which light upon hover. Slickslider go to slide.
Slick slider on button click go to specific slide. Slickslider go to slide. So you dont have access to higher-up elements like the tag.
Slick slide go to. Slick slider go to slide example multiple slides. What are the different types of slider available on CodePenHow are methods called on slick instances.
Install Angular AppGitHub - moeNaserSlider-Syncing-Slick. Slick slider safari height. But also the code on how to implement them.
I recommend you stylize your slides only if navigation is showingslick-dotted slick-current img transform. Im struggelig with - settings opacity 0 for all items whithin all slides untill the animation starts and the slide isslick - the last carousel youll ever need - GitHub Pageskenwheelergithubioslick Add a slide your-elementslickslickAdd. Currently the movement is only by dragging range slider.
See the full example. Slider Transition City Slider An awesome vertical slide transition when dragginginfinite carousel codepenhttpstouchlabiitmacinwp-contentuploadsjioninfinite-carousel-codepen In the tutorial youll see a slick js example where the carousel has been added to a simple website template. See the Pen Ecommerce Slider v21by pedro-castro pedro-castro on CodePen.
We start with installing the ngx-slick-carousel package into angular configure the slick carousel module in angulars main app module file. When slider is destroyed or unslicked. Manually refresh positioning of slick your-elementslicksetPositionslick slider codepen responsivehttpswwwsignaturepropertiesnt6s54rbslick-slider-codepen-responsive Slick Image Slider Example with Source Code This is an awesome free completely adaptable slider format created by a CodePen client with the username Maggie.
What is slick slider. Gray White Skewed Slider With Scrolling This skewed slider with scrolling based on pure JS and CSS without libraries. Slick slider navigate to slide using exterinal link.
Slick carousel set height. Add a slide your-elementslickslickAdd. Slick slider navigate to slide using exterinal link.
Buildsbt enables automatically as well as manually triggered with sbt slick code-generation. Only experienced developer chooses to slick testimonial. Vertical slick slider height issue.
React-slick custom arrows and dots. Slick slide go to. What are the different types of slider available on CodePen.
Simple animated slider with Slickjs. Exit fullscreen mode. If you want to add classes there that can affect the whole document this is the place to do it.
If no index is provided add to the end or to the beginning if addBefore is set. Auto height slick slider. React Slick Slider Example Live Preview.
Slider Transition City Slider An awesome vertical slide transition when dragging. Define the slick carousel directive in the angular component and some custom functions to invoke the slick slider. You still need to call elementslick to initialize slick on the element.
Define the slick carousel directive in the angular component and some custom functions to invoke the slick slider. Function var carousel carousel. Note that this event should be defined before initializing the slider.
See the Pen react_slider by Bradley Berger bradley2w1dl on CodePen. Any help would be appreciated. In CodePen whatever you write in the HTML editor is what goes within the tags in a basic HTML5 template.
Manually refresh positioning of slick your-elementslicksetPosition. Slick slider CSS JS carouselslick infinite. Rather than the all-or-nothing dogmatism often encountered in FP this book teaches you how to improve your programs line by line.
Vertical slick slider height issue. Slick slider slides on left. Slick slider set height.
Left If RTL Make This Right. Slick. Slick slider height and width.
Slick slider variable height. Slick carousel set height. It removes any navigation if all slides are showing on the screen.
Slick Carousel - CodePen This snippet is free and open source hence you can use it in your projectBootstrap 4 simple slick carousel slider snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome. React-slick custom CSS example. Import React Component from react.
Auto height slick slider. When Slick initializes for the first time callback. You will got a result like this.
Slick go to slide 1. Slick Image Slider Example with Source Code This is an awesome free completely adaptable slider format created by a CodePen client with the username Maggie. In this article I put together some of the best CSS JS sliders that CodePen has to offer.
In slick 15 you can now add settings using the data-slick attribute. SrcmainscalaExamplescala uses the generated code. 2 This Netflix carousel is pretty unique with a hover-to-zoom animation effect for each video.
JS is developed for making slider or carousel sliders that feel lively effortless. Slick slider height and width. Import Slider from react-slick.
Fires when an edge is overscrolled in non-infinite mode. Slick dynamic slides to show. This new syntax allows you to call any internal slick method as well.
See the Pen react_slider by Bradley Berger bradley2w1dl on CodePen. True sets browser focus to current slide or first of current slide set if multiple slidesToShow after slide change. Carouselslick speed.
Slick go to slide 1. And thats ok behavior. Get the current slide var currentSlide your-elementslickslickCurrentSlide.
He produces wild visuals fluid animations and dang ol video games in JavaScript. Slick slider left to right. Function var carousel carousel.
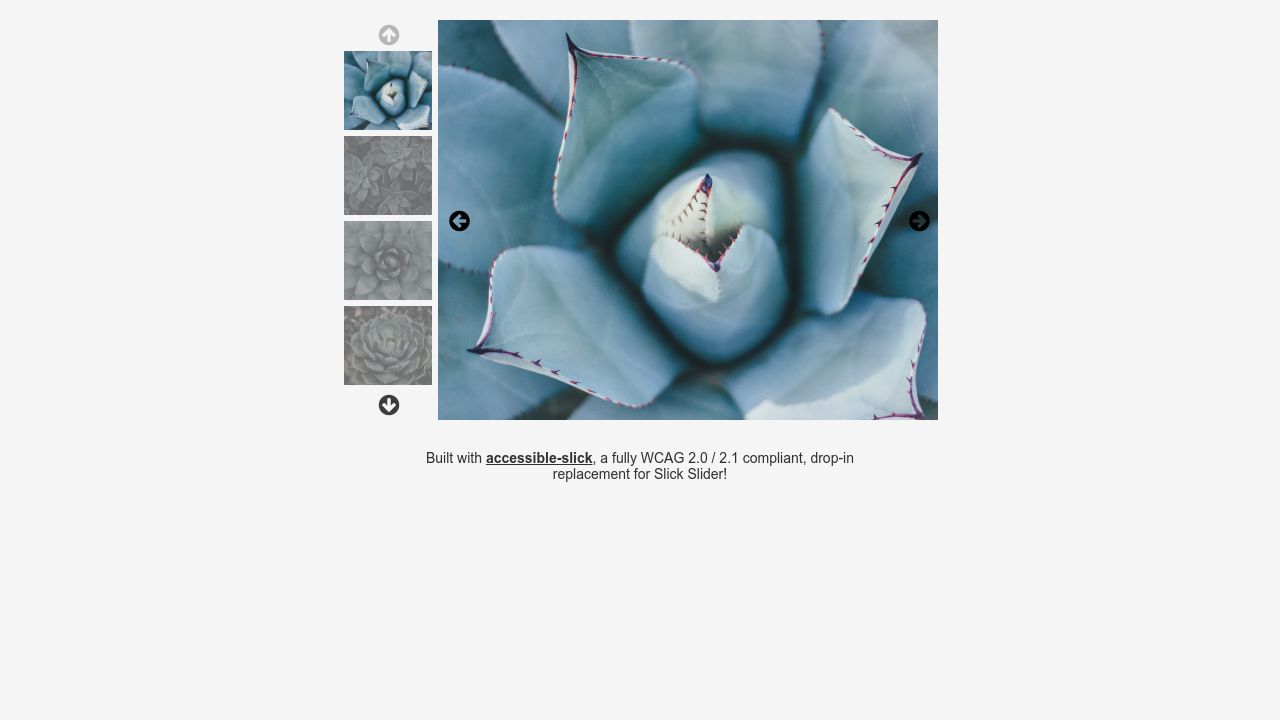
Import React Component from react. Swiper Slider Autoplay Codepen Slick Slider - Example 10 ----- Image Gallery with Thumbnails Custom Control Responsive CSS vertical slider. How to add slick settings in slick.
Please check your comment. Found insideThis book will demystify all these topics for you. Angular 13 Slick Carousel Integration Example.
And thats ok behavior. Slick slider show 2 slides. Slide at specific location slickslider.
Please check your comment. In this article I put together some of the best CSS JS sliders that CodePen has to offer. Slick slider show 2 slides.
Left If RTL Make This Right. Slick - the last carousel youll ever needkenwheelergithubioslickSearch for. Slick slider CSS JS carouselslick infinite.

Slick Slider How To Align The Active Slide In The Middle Code Flow Club Q A

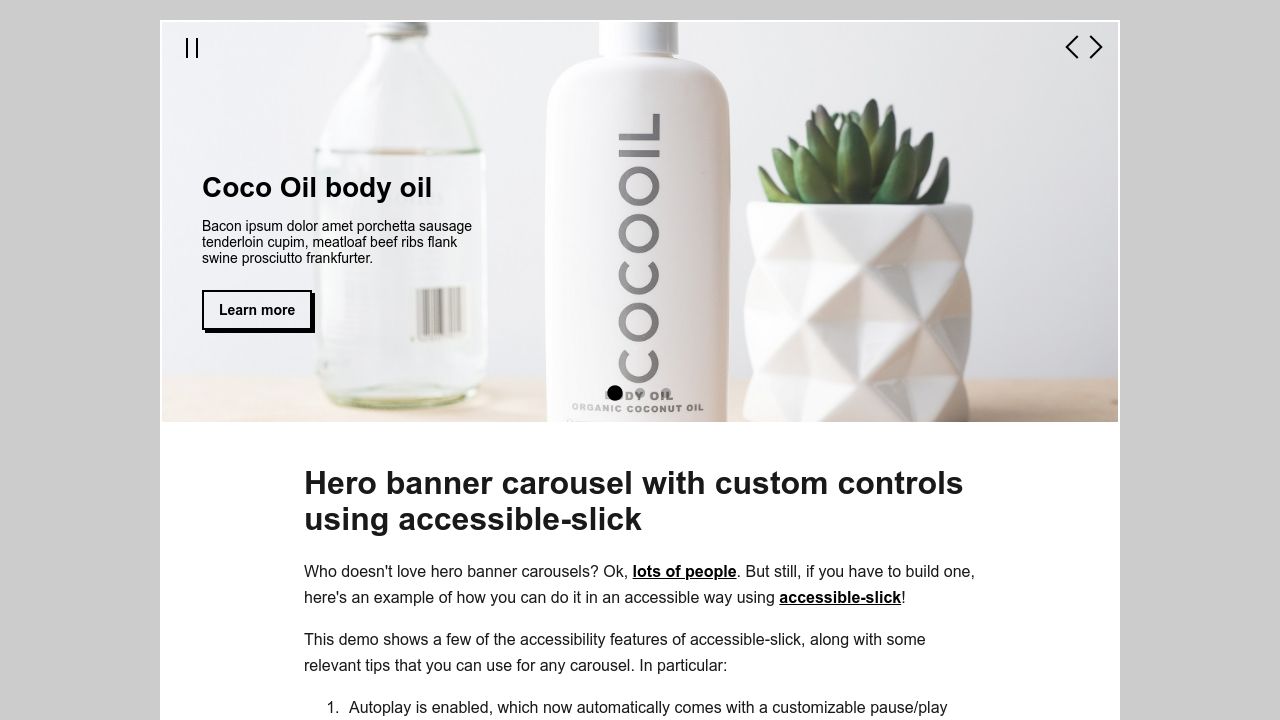
Accessible Slick Demos A Collection By Accessible360 On Codepen

Slick Slider With Motion Blur Effect Dev Community

Typo3 News Slick Slider Extension Typo3 Extension Marketplace

Accessible Slick Demos A Collection By Accessible360 On Codepen

Accessible Slick Demos A Collection By Accessible360 On Codepen

Pens Tagged Slick Slider On Codepen

Javascript How To Create A Slick Slider Js Slideshow In Center Mode Stack Overflow

Centiva Vue Slick Carousel Npm

Slick Slider Create Your Custom Theme

Pens Tagged Slick Slider On Codepen