The main Slick Carousel has a faint shadow which helps lift it from the webpage and makes it stand out. Here we will see slick carousel simple example with preview you can also create slick carousel with angular 6 angular 7 angular 8 angular 9 angular 10 angular 11 angular 12 and.

How To Use Slick Slider For Your Website Jquery Slick Slider Tutorial Youtube
New code examples in category Other.

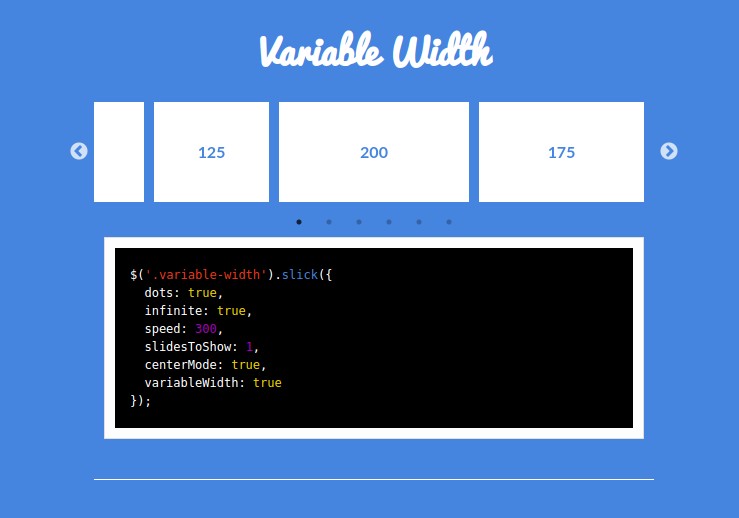
Slick slider examples. Slider-xslick slidesToShow. In this article we will implement a angular slick carousel example. As the name says it all this one is a slick slider which means that it runs in a smooth way.
3 slidesTo Menu NEWBEDEV Python Javascript Linux Cheat sheet. Here you will learn slick carousel in angular. String slick-dots Class for slide indicator dots container.
Then find stylecss and remove max-width and max-height properties from these selectors. GSAP Slick Slider with Preview NextPrevious. Slick-dots li button display.
This example by Charles Hamper cleverly uses sliders to help learners get the hang of a complex engineering concept. This kind of slider example lets you display your latest WordPress posts using your featured images as the background. That means you can focus on your writing without having to worry about manually updating your slides in WordPress.
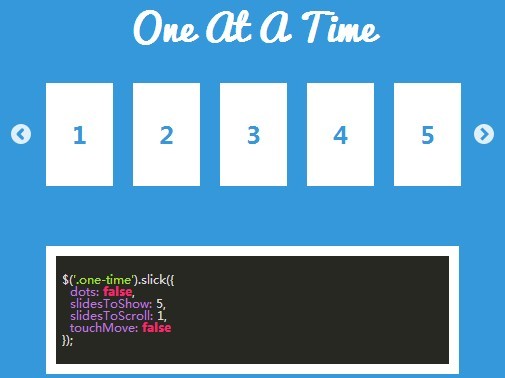
There are two arrows to go to the next and previous images. Whats more with Smart Slider 3 your post carousels will update dynamically each time you publish a new post. Slider-forslick slidesToShow.
Ngx-slick-carousel package provide to adding slider to your angular project. Bootstrap 4 simple slick carousel slider snippet is created by BBBootstrap Team using Bootstrap 4. String linear Add easing for jQuery animate.
3D Carousel example forked maxfizztech. This Slick Carousel is designed for landscape images and is not full-width except at smaller screen sizes. Sliders create moving interactive environments in this space exploration game example by Jerson Campos.
Kicking off this one is an example of a react part that can take a unique number of components and show them in a formatted slider. With 2 sliders it works fine but when I try with 3 sliders with 3 classes still only 2 are working. Import Slider from react-slick.
0 26 px the parent slick-list margin. Other March 19 2022 715 AM if you leave a lamp plugged in but turned off does it use electricity. For achievement the design also utilizes Jquery and React slick.
Slick-dots li button display. 1 slickslider-container1 2 slickslider-container1 ws_images 3 slickslider-container1 ws_images ul a 4 slickslider-container1 ws_images div img. Other March 19 2022 710 AM page so small on mobile.
Other March 19 2022 705 AM xamarin set text of textview. The developer has used the features of the CSS3 and JSJavascript totally to make this wonderful image slider example. Slick Slider - Example 14 Slick Slider - Example 14.
Slick slider examples RESOURCES Bootstrap 4 CSS. 0 10 px the parent slick-list margin. React-slick custom arrows and dots example.
Slick slider cdn add latest version of slick slider css js Example 2. Other March 19 2022 630 AM selfassertEquals viewfunc signupClass-based viw. 0-26 px Example 2.
This is an elegant and dramatic Material Slick Carousel design that is flexible to be used on almost any website. Slick slider CSS JS carouselslick infinite. Inspired by the claw arcade game you can snag a minion of your very own in this playful slider game created by Nick Russell.
See source for use example. Slick margin between slides the slides slick-slide margin. React-slick custom arrows and.
Enable focus on selected element click easing. Export default class SimpleSlider extends Component render const settings dots. 3D Carousel example forked 3D Carousel example.
ProgressDots 11 s both. React-slick custom CSS example. 1- LeftRight Fast Switch Transtions Effects 2- Custom Thumbnails Control Arrows Dots.
You should create a slick slider with a boxed layout. ProgressDots 11 s both. How to make distance betwwen corosel transition the slides slick-slide margin.
This snippet is free and open source hence you can use it in your projectBootstrap 4 simple slick carousel slider snippet example is best for all kind of projectsA great starter for your new awesome project with 1000 Font Awesome Icons 4000 Material Design Icons and Material. React-slick custom CSS example. Import React Component from react.
A Pen by EngAbdallah on CodePen. Shapes and smooth progress impacts are used wisely to make this slider one of a sort.

Coding A Slider With Slick And Acf Pro In Wordpress Wp Beaches

Howto Add The Slick Slider To Shopify On The Home Page Matt Gibson

20 Best Jquery Slider Carousel Plugin Comparison With Demo

Javascript How To Create A Slick Slider Js Slideshow In Center Mode Stack Overflow

Slick Slider Go To Slide Example

Responsive Slick Slider Wordpress Wordpress Plugin 2022

Adding A Hero Slider To Your Homepage Using Slick Slider Solodev

Slides Going To Multiple Lines With Variablewidth True Issue 1241 Akiran React Slick Github

Adding A Hero Slider To Your Website Using Slick Slider By Solodev Medium

Responsive Our Partners Carousel Slider By Slick Slider Code4education

Wp Slick Slider And Image Carousel إضافة ووردبريس Wordpress Org العربية

Slick Carousel Component For Vue Js Vue Script

How To Use Slick Slider In Your Website Jquery Slick Slider Tutorial How To Use Carousel In Web Youtube

Slick Carousel Slider Drupal Org

Wp Slick Slider And Image Carousel Wordpress Slick Slider Plugin Youtube

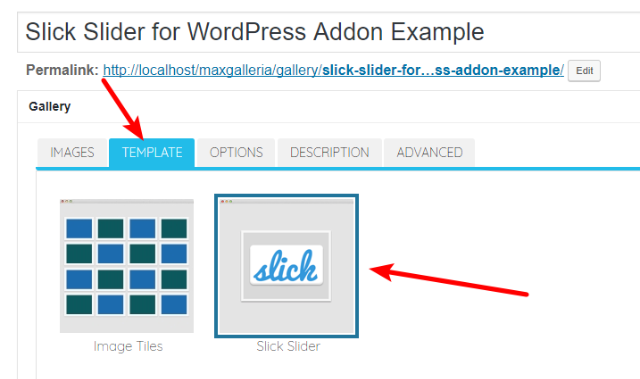
Slick Slider Wordpress The Complete Guide On How To Guide Wordpress Gallery Plugin

Css Slick Slider Show Only 1 Item In Center Display Overflow To Left And Right Stack Overflow

10 Best Carousel Plugins In Jquery Javascript Css 2022 Update Jquery Script

Vue Slick Slider Design Example Css Codelab